Simple Gauge Class in C#
 Today I want to show you how to obtain a simple, but effective state gauge to be used in your dashboards.
Today I want to show you how to obtain a simple, but effective state gauge to be used in your dashboards.
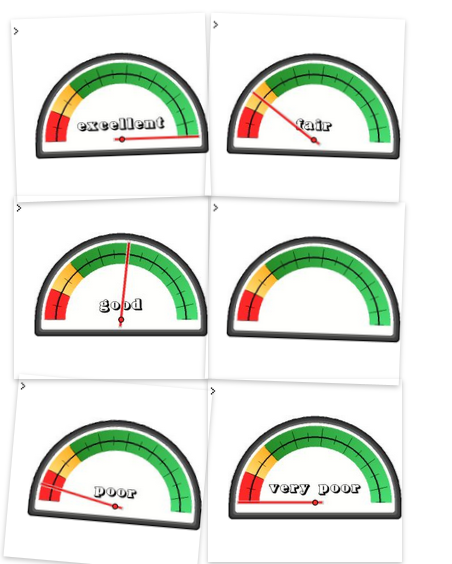
A “state” gauge is a gauge that has only a defined number of possible states, like:
- no values,
- very poor
- poor
- fair
- good
- excellent
In addition, this kind of gauges is often useful for company dashboards, whenhever you need to use a brand template to present the data.
Following this tutorial you can achieve something like the one shown in the below pictures.
The Gauge Class
The foundation of this type of gauges is the selection of a set of images that we will use for the chart generation.
Changing the image set we can alter completely the template without touching the code.
Let’s create a class named Gauge in a namespace called ChartWidgets.
The constructor is very simple and takes ony one argument: the name for the gauge.
public Gauge(String mName)
{
Name = mName;
}In this way we can use the class simply:
Gauge myGauge = new Gauge("marketShare");The second step is to enumarate the values that we want for the gauge.
Since I’ve decided to use those 6 values:
- no values,
- very poor
- poor
- fair
- good
- excellent
we need to set:
public enum gaugeValues : int
{
// Enum types for the gauge.
// Here you can define you own values
novalues = 0,
verypoor = 1,
poor = 2,
fair = 3,
good = 4,
excellent = 5
}Of course you can define your own association between values and levels
Let’s define the get and set methods for the gauge title, legend and so on.
public string Name
{
get;
private set;
}
public gaugeValues Value
{
get;
set;
}
public string Title
{
get;
set;
}
public string Legend
{
get;
set;
}The brain
The gauge class brain takes care of selecting the right picture associated to the gauge value preparing the html container to be shown.
In order to have a better understanding of the class I prefer to show the simple usage.
Gauge myGauge = new Gauge("pizzaMarket");
myGauge.Title = "Piazza Market in the World";
myGauge.Legend = "db Data";
myGauge.Value = Gauge.gaugeValues.good;
renderedGauge.Text = myGauge.ToHtmlString();For simpligfing the job I’ve called each image with the same name as the enumarator gaugeValue.
So I’ve an image called novalues.png for the novalues state, poor.png for the poor state and so on.
The method that handles the html container is the ToHtmlString().
So, let’s create a method called ToHtmlString():
public string ToHtmlString()
{
.....
}Let’s say that those images are .png stored in the /Images/Gauge folder.
public string ToHtmlString()
{
string suffix = ".png";
string imgDir = "~/Images/Gauge/";
......The right image related to the selected gauge value will be:
imgDir + Value.ToString() + suffix
For example if we have selected the poor value, the image will be /Images/Gauge/poor.png
Understood this step, I want to tell to get the server reference url for that image:
imgReference = (HttpContext.Current.Handler as Page).ResolveUrl(imgDir + Value.ToString() + suffix);
Simply speaking I’m getting the reference to the current HTTP url of the image.
Ok. It’s time to create the html container for the gauge.
strGauge.Append("<div id='Gauge_Container'>\n");
// Title
strGauge.Append("<div id='Gauge_Title' class='gTitle'>\n");
strGauge.Append(this.Title);
strGauge.Append("</div>\n");
// Image
strGauge.Append("<div id='gauge'>\n");
strGauge.Append("<img ID='");
strGauge.Append(this.Name);
strGauge.Append("' runat='server'");
strGauge.Append("src='");
strGauge.Append(imgReference);
strGauge.Append("' />\n");
strGauge.Append("</div>\n");
// Legend
strGauge.Append("<div id='gLegend' class='gLegend'>\n");
strGauge.Append(this.Legend);
strGauge.Append("</div>\n");
strGauge.Append("</div>\n");I’ve used two classes for css formatting:
- gTitle for the title,
- gLegend for the legend.
In this way I can customize the css.
Let’s compact the code for the ToHtmlString method:
public string ToHtmlString()
{
// Here we render the gauge control
// images taken from http://www.optixl.com/gauge/index.php
StringBuilder strGauge = new StringBuilder();
string imgReference = "";
string suffix = ".png";
string imgDir = "~/Images/Gauge/";
imgReference = (HttpContext.Current.Handler as Page).ResolveUrl(imgDir + Value.ToString() + suffix);
// Container
strGauge.Append("<div id='Gauge_Container'>\n");
// Title
strGauge.Append("<div id='Gauge_Title' class='gTitle'>\n");
strGauge.Append(this.Title);
strGauge.Append("</div>\n");
// Image
strGauge.Append("<div id='gauge'>\n");
strGauge.Append("<img ID='");
strGauge.Append(this.Name);
strGauge.Append("' runat='server'");
strGauge.Append("src='");
strGauge.Append(imgReference);
strGauge.Append("' />\n");
strGauge.Append("</div>\n");
// Legend
strGauge.Append("<div id='gLegend' class='gLegend'>\n");
strGauge.Append(this.Legend);
strGauge.Append("</div>\n");
strGauge.Append("</div>\n");
return strGauge.ToString();
}As I previous mentioned the class usage is very simple.
Webform part
Place a literal container inside the page:
<asp:literal id='myGauge' runat='server'>
Codebehind part
using ChartWidgets;
namespace balsamino_com.examples
{
public partial class gaugeExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Let's render the gauge inside the page
Render_Gauge(Gauge.gaugeValues.good);
}
private Render_Gauge(Gauge.gaugeValues status)
{
Gauge myGauge = new Gauge("pizzaMarket");
myGauge.Title = "Piazza Market in the World";
myGauge.Legend = "db Data";
myGauge.Value = status;
myGauge.Text = myGauge.ToHtmlString();
}
}
}and this is the result:
As usual you can find the complete example in my bitbucket repository (click on the image)
In the next episode I’ll show how to create a dashboard that automatically publishs the gauges fetching data from a database.
I hope you can find useful this article and feel free to post comments or to ask me for additional info.
| Reference: | Simple Gauge Class in C# from our NCG partner Francesco Balsamo at the balsamino.com blog. |